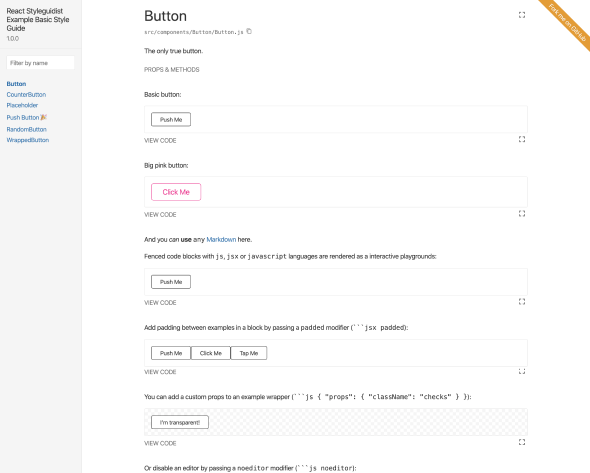
React Styleguidist
Isolated React component development environment with a living style guide
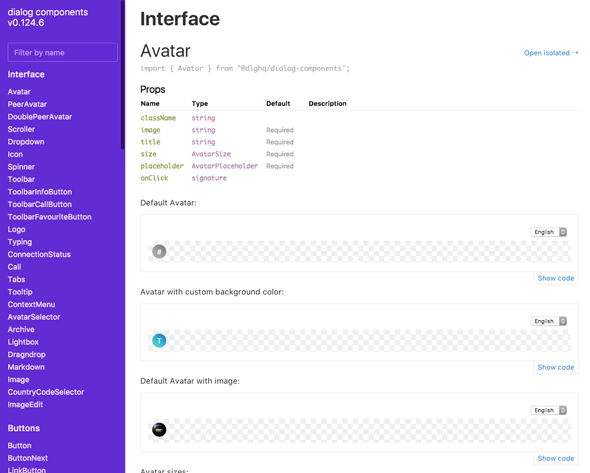
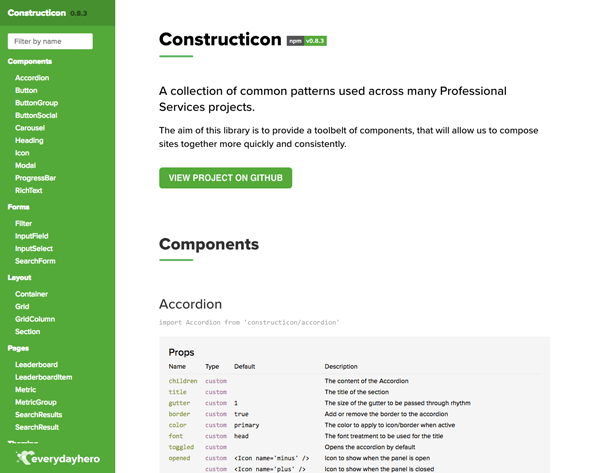
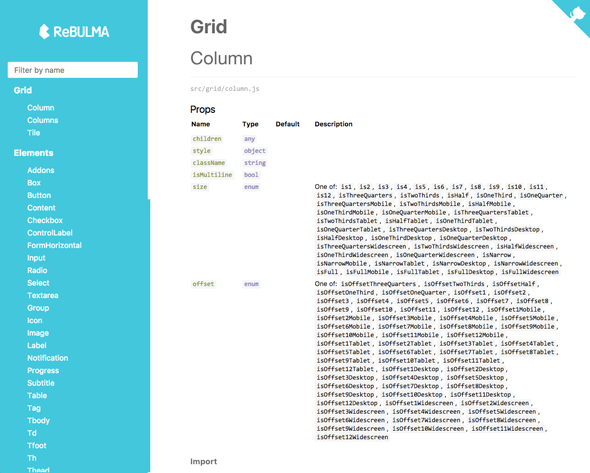
React Styleguidist features
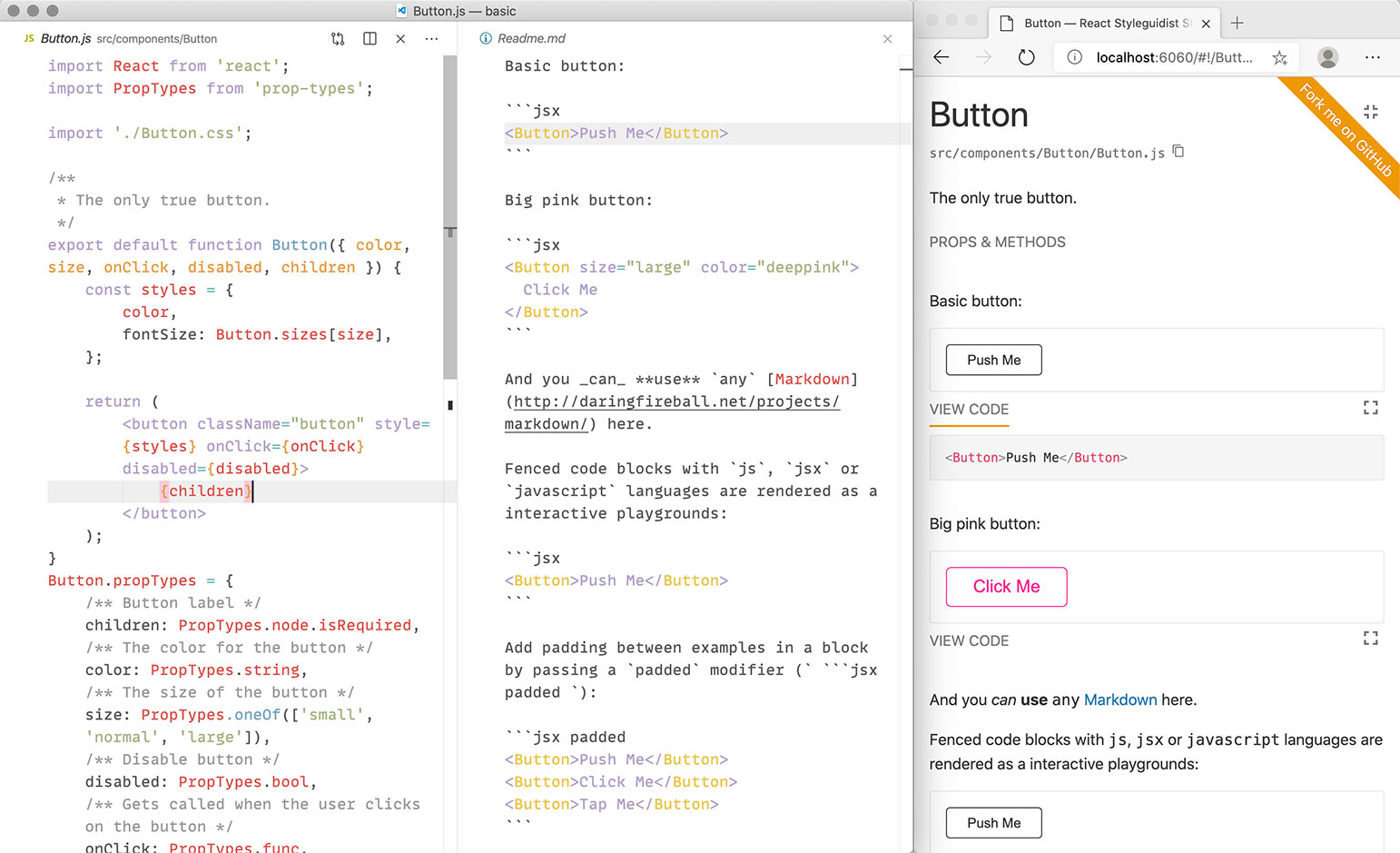
Development environment
Focus on one component at a time, see all its variants and work faster with hot reload
Supports JavaScript, TypeScript and Flow
Works with Create React App out of the box
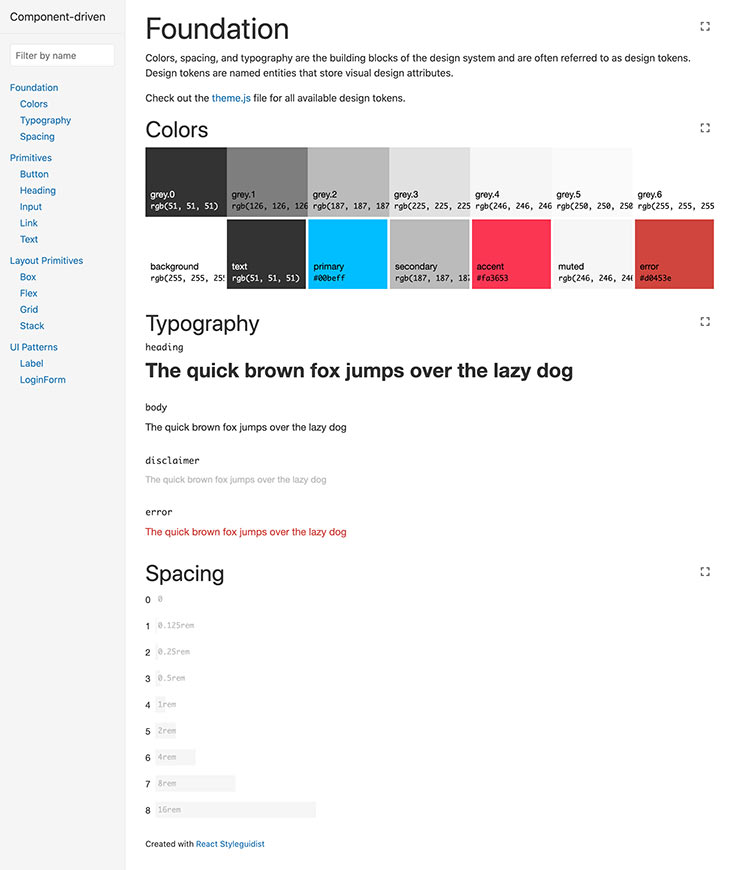
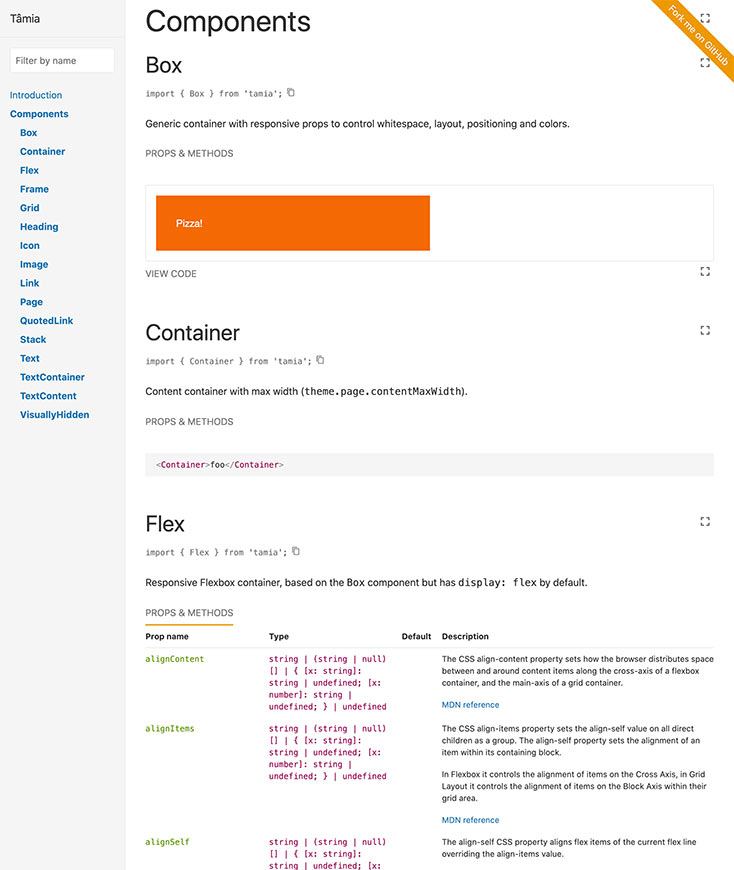
Style guide
Share components with your team, including designers and developers
All components in one place
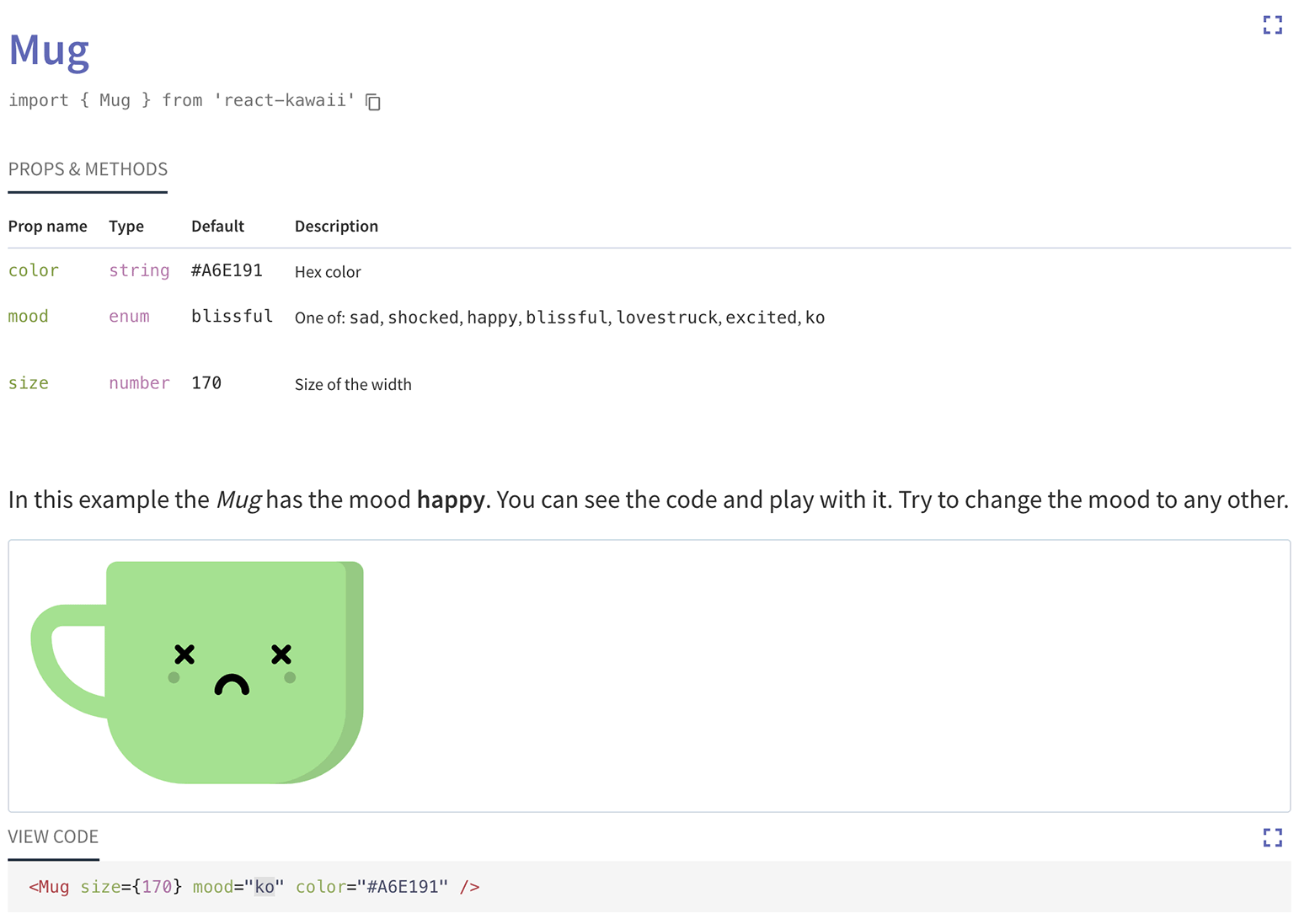
Autogenerated usage documentation
Editable live examples